
Ensuring that text, charts, and other content displayed on large screens are clearly legible for viewers at different positions is a fundamental and critical design requirement across various settings, such as meeting rooms, lecture halls, control centers, digital signage, and even home entertainment systems. Whether you are a presenter, designer, or system integrator, focusing on content readability is essential. This article aims to provide a comprehensive yet easy-to-understand professional guide centered on the core elements of font size and viewing distance, helping you effectively enhance the visual communication efficiency of large screen information. We will explore the basic principles of font readability, reference widely recognized design specifications and standards like Material Design and WCAG, and offer specific font size recommendations for different viewing distances. Furthermore, this article will discuss the impact of related factors such as font selection, color contrast, and layout on readability, providing illustrative examples and practical advice applicable to all industries and scenarios requiring optimized large screen viewing experiences.
Theoretical Basis of Font Readability
The readability of text largely depends on the angle the text subtends on the viewer’s retina, known as the “visual angle.” Visual angle is typically measured in degrees or, more precisely, arc minutes (1 degree = 60 arc minutes). When we say “a certain text is viewed at a distance with a visual angle of 15 arc minutes,” it means the height of the text subtends an angle of 15 arc minutes at the observer’s eye. Research and standards indicate that to ensure clear readability, text needs to meet a certain minimum visual angle threshold:
- The basic resolution capability of the human eye is around 1 arc minute. Details smaller than 1 arc minute are difficult for the eye to discern. This means that excessively small text details (like thin strokes) will not be visible to students far away.
- For the overall text to be easily recognized, its total height is typically required to subtend a visual angle of at least a dozen arc minutes or more. Human-computer interaction standards such as ISO 9241-303 recommend a text height of approximately 20–22 arc minutes for electronic displays, with a minimum of no less than 16 arc minutes. This range is widely considered the threshold for comfortable reading.
- Industry experience also offers similar rules: “Ensure that any text viewed by the furthest audience member occupies at least 15–20 arc minutes of their field of vision.” Below this angle, reading becomes strenuous or even impossible to discern.
Simply put, text of the same physical size appears smaller the further away it is viewed from. To ensure that students far away can also read clearly, the actual height of the text must be increased to enlarge its visual angle. For instance, the diagram below intuitively illustrates the concept of visual angle:

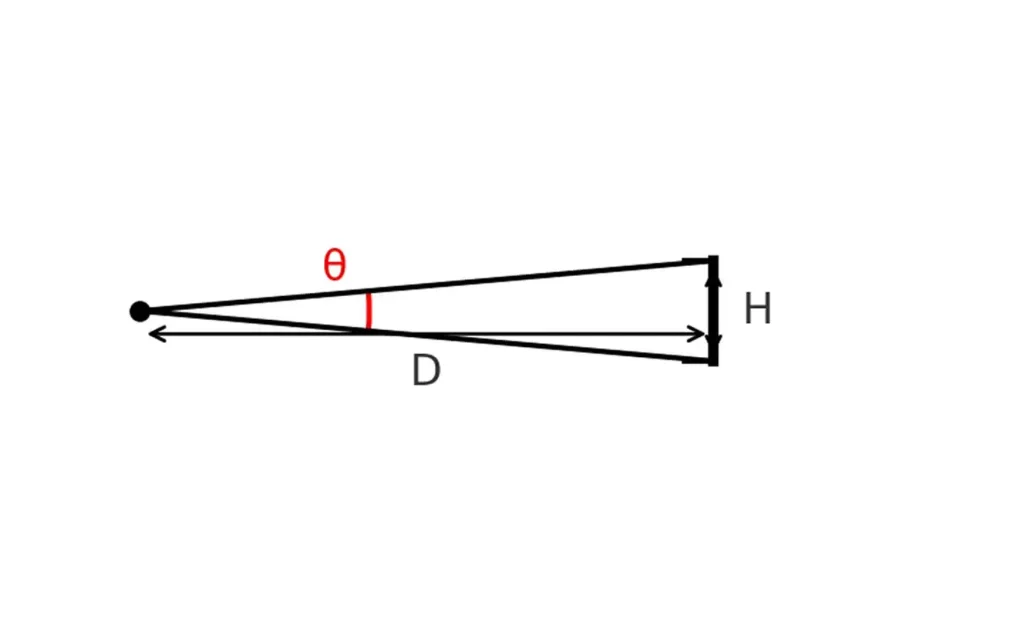
As shown in Figure 1, when the distance between the eye (viewpoint) and the screen is D, a text with height H subtends an angle θ at the viewpoint. If we fix θ, to make the text visible from a greater distance (larger D), we must correspondingly increase H. Using geometric relationships, the required text height can be roughly calculated: H≈2×D×tan(θ/2) (for small θ, this can be approximated as H≈D×θ, where θ is in radians). For example, if you want text to be clearly legible from 10 meters away with a visual angle of no less than 20 arc minutes, the font height H needs to be at least approximately 5.8 cm; while at 6 meters, achieving the same angle only requires text about 3.5 cm high. The general principle is: distance is proportional to the required font size. To ensure the back rows can see clearly, the text must be sufficiently “large.” This principle forms the basis for the subsequent design guidelines.
Material Design and WCAG Standard Recommendations
Having understood the relationship between viewing distance and font size, we also need to refer to some design and accessibility standards to ensure text is not only legible but also visually effective. Material Design (Google’s design language specification) and WCAG (Web Content Accessibility Guidelines) provide valuable references.
- Font Size and Readability: Material Design emphasizes that text should have a reasonable size hierarchy. At standard reading distances (e.g., in front of a mobile phone or computer screen), Material Design typically uses a default body text size of 16px (Roboto), with auxiliary text at 14px. This is a conventional size to ensure readability at close distances. However, for longer distances in classroom projection scenarios, text needs to be significantly larger than 16px to be visible. Therefore, the Material Design principle of font size hierarchy remains applicable: title fonts should be significantly larger than body text to create distinct levels and ensure important information is more prominent from a distance. Furthermore, Material Design recommends using responsive font sizes (e.g., using relative units like “rem”) to ensure fonts can scale proportionally on different screens and resolutions while maintaining readability. This means that presentation design should consider different devices and resolutions (1080p, 4K, etc.) and ensure fonts have good scaling adaptability, avoiding embedding text as images which cannot be easily enlarged.
- Contrast and Color Palette: Regardless of font size, sufficiently high contrast between text and background is a prerequisite for clear readability. WCAG specifies a minimum contrast ratio of 4.5:1 for normal text (based on luminance calculation), and while the requirement is lower for large text, it must still be at least 3:1. Material Design also states that 4.5:1 is the baseline for ensuring legibility, while a 7:1 contrast ratio is considered ideal, providing the best reading comfort. This means that in classroom projection, you should strive to use dark text with a light background (or vice versa) to present content; for example, black text on a white background or white text on a dark background are common and effective solutions. Simultaneously, avoid using background patterns or colors that are too close to the text color, as this reduces legibility. High contrast is particularly important for students with color vision deficiency or impaired eyesight, as good contrast effectively “amplifies” the visual effect of text, making it appear clearer from a distance.
- Definition of Large Text: WCAG has a clear definition for “large text” used to specify when text can have slightly lower contrast requirements. WCAG considers large text to be 18pt (approximately 24px) and above, or 14pt (approximately 18.66px) and bold. In our context, presentation titles often fall under “large text,” while body text may not. Therefore, body text should still adhere to stricter readability requirements. Overall, we should ensure that both titles and body text provide sufficiently high contrast and large enough font sizes. When designing presentations, consider using accessibility checking tools or following web accessibility guidelines for contrast recommendations to evaluate whether your color scheme meets the standards.
Okay, here is a professional English translation of the provided article, aiming for clarity, accurate terminology, and natural English flow.
Large Screen Content Readability: Principles, Methods, and Practice
Ensuring that text, charts, and other content displayed on large screens are clearly legible for viewers at different positions is a fundamental and critical design requirement across various settings, such as meeting rooms, lecture halls, control centers, digital signage, and even home entertainment systems. Whether you are a presenter, designer, or system integrator, focusing on content readability is essential. This article aims to provide a comprehensive yet easy-to-understand professional guide centered on the core elements of font size and viewing distance, helping you effectively enhance the visual communication efficiency of large screen information. We will explore the basic principles of font readability, reference widely recognized design specifications and standards like Material Design and WCAG, and offer specific font size recommendations for different viewing distances. Furthermore, this article will discuss the impact of related factors such as font selection, color contrast, and layout on readability, providing illustrative examples and practical advice applicable to all industries and scenarios requiring optimized large screen viewing experiences.
Theoretical Basis of Font Readability
The readability of text largely depends on the angle the text subtends on the viewer’s retina, known as the “visual angle.” Visual angle is typically measured in degrees or, more precisely, arc minutes (1 degree = 60 arc minutes). When we say “a certain text is viewed at a distance with a visual angle of 15 arc minutes,” it means the height of the text subtends an angle of 15 arc minutes at the observer’s eye. Research and standards indicate that to ensure clear readability, text needs to meet a certain minimum visual angle threshold:
- The basic resolution capability of the human eye is around 1 arc minute. Details smaller than 1 arc minute are difficult for the eye to discern. This means that excessively small text details (like thin strokes) will not be visible to students far away.
- For the overall text to be easily recognized, its total height is typically required to subtend a visual angle of at least a dozen arc minutes or more. Human-computer interaction standards such as ISO 9241-303 recommend a text height of approximately 20–22 arc minutes for electronic displays, with a minimum of no less than 16 arc minutes. This range is widely considered the threshold for comfortable reading.
- Industry experience also offers similar rules: “Ensure that any text viewed by the furthest audience member occupies at least 15–20 arc minutes of their field of vision.” Below this angle, reading becomes strenuous or even impossible to discern.
Simply put, text of the same physical size appears smaller the further away it is viewed from. To ensure that students far away can also read clearly, the actual height of the text must be increased to enlarge its visual angle. For instance, the diagram below intuitively illustrates the concept of visual angle:
Figure 1: Schematic illustrating the relationship between visual angle θ, viewing distance D, and font height H. As viewing distance D increases, the visual angle θ of the text decreases; to maintain the same visual angle θ, the font height H must increase.
As shown in Figure 1, when the distance between the eye (viewpoint) and the screen is D, a text with height H subtends an angle θ at the viewpoint. If we fix θ, to make the text visible from a greater distance (larger D), we must correspondingly increase H. Using geometric relationships, the required text height can be roughly calculated: H≈2×D×tan(θ/2) (for small θ, this can be approximated as H≈D×θ, where θ is in radians). For example, if you want text to be clearly legible from 10 meters away with a visual angle of no less than 20 arc minutes, the font height H needs to be at least approximately 5.8 cm; while at 6 meters, achieving the same angle only requires text about 3.5 cm high. The general principle is: distance is proportional to the required font size. To ensure the back rows can see clearly, the text must be sufficiently “large.” This principle forms the basis for the subsequent design guidelines.
Material Design and WCAG Standard Recommendations
Having understood the relationship between viewing distance and font size, we also need to refer to some design and accessibility standards to ensure text is not only legible but also visually effective. Material Design (Google’s design language specification) and WCAG (Web Content Accessibility Guidelines) provide valuable references.
- Font Size and Readability: Material Design emphasizes that text should have a reasonable size hierarchy. At standard reading distances (e.g., in front of a mobile phone or computer screen), Material Design typically uses a default body text size of 16px (Roboto), with auxiliary text at 14px. This is a conventional size to ensure readability at close distances. However, for longer distances in classroom projection scenarios, text needs to be significantly larger than 16px to be visible. Therefore, the Material Design principle of font size hierarchy remains applicable: title fonts should be significantly larger than body text to create distinct levels and ensure important information is more prominent from a distance. Furthermore, Material Design recommends using responsive font sizes (e.g., using relative units like “rem”) to ensure fonts can scale proportionally on different screens and resolutions while maintaining readability. This means that presentation design should consider different devices and resolutions (1080p, 4K, etc.) and ensure fonts have good scaling adaptability, avoiding embedding text as images which cannot be easily enlarged.
- Contrast and Color Palette: Regardless of font size, sufficiently high contrast between text and background is a prerequisite for clear readability. WCAG specifies a minimum contrast ratio of 4.5:1 for normal text (based on luminance calculation), and while the requirement is lower for large text, it must still be at least 3:1. Material Design also states that 4.5:1 is the baseline for ensuring legibility, while a 7:1 contrast ratio is considered ideal, providing the best reading comfort. This means that in classroom projection, you should strive to use dark text with a light background (or vice versa) to present content; for example, black text on a white background or white text on a dark background are common and effective solutions. Simultaneously, avoid using background patterns or colors that are too close to the text color, as this reduces legibility. High contrast is particularly important for students with color vision deficiency or impaired eyesight, as good contrast effectively “amplifies” the visual effect of text, making it appear clearer from a distance.
- Definition of Large Text: WCAG has a clear definition for “large text” used to specify when text can have slightly lower contrast requirements. WCAG considers large text to be 18pt (approximately 24px) and above, or 14pt (approximately 18.66px) and bold. In our context, presentation titles often fall under “large text,” while body text may not. Therefore, body text should still adhere to stricter readability requirements. Overall, we should ensure that both titles and body text provide sufficiently high contrast and large enough font sizes. When designing presentations, consider using accessibility checking tools or following web accessibility guidelines for contrast recommendations to evaluate whether your color scheme meets the standards.
In summary, the key points from Material Design and WCAG can be distilled into one sentence: ensure text is large enough, contrast is high enough, and the design is flexible to adapt to different screens. Next, we will put these principles into practice for specific distance and font size choices in classroom scenarios.
Font Size Recommendations in Typical Classroom Scenarios
In a previous education project we conducted, we thoroughly analyzed typical classroom layouts and viewing needs. Considering standard public school classroom environments, the main viewing distance for students in the back rows from the large screen typically ranges between 6 meters and 10 meters. To ensure that students in these positions can also effectively acquire information, based on the 15–25 arc minutes comfortable reading visual angle theory discussed earlier, we calculated the minimum and recommended theoretical font heights required at these key distances.
The table below specifically lists the theoretical text height (in millimeters) required to achieve approximately 15 arc minutes (meeting the acceptable minimum viewing angle) and approximately 20 arc minutes (achieving a more comfortable viewing angle) when the viewing distances are 6 meters, 8 meters, and 10 meters. For practical application convenience, the table also provides approximate pixel values (px) corresponding to these heights under a common configuration (assuming a projector/display screen of about 100 inches, where each pixel’s physical size is approximately 1.15 mm at 1080p resolution), and offers reference pixel values for 4K resolution:
| Distance | Minimum Height (approx. 15 arc min) | Corresponding Pixels (1080p) | Corresponding Pixels (4K) | Recommended Height (approx. 20 arc min) | Corresponding Pixels (1080p) | Corresponding Pixels (4K) |
|---|---|---|---|---|---|---|
| approx. 26 mm | approx. 26 mm | ≈23 px | ≈45 px | approx. 35 mm | ≈30 px | ≈61 px |
| 8 m | approx. 35 mm | ≈30 px | ≈61 px | approx. 47 mm | ≈41 px | ≈82 px |
| 10 m | approx. 44 mm | ≈38 px | ≈76 px | approx. 58 mm | ≈50 px | ≈101 px |
Table 1: Reference font sizes for typical classroom scenarios at different distances (units: millimeters and pixels). The “Minimum Height” column represents the lowest font height that is approximately discernible (≈15′ arc min), and the “Recommended Height” column represents a more comfortable and easily readable font height (≈20′ arc min). Pixel values are referenced based on a 100-inch screen at 1080p and 4K resolutions.
Some important conclusions can be drawn from Table 1:
- Required font height significantly increases with every 2 meters of added distance: For example, going from 6m to 8m, the comfortable reading height increases from about 35mm to 47mm; from 8m to 10m, it further increases to 58mm. This confirms the proportional relationship between distance and font size. Therefore, teachers should select appropriate font sizes based on the actual back row distance in their classroom. If the classroom is long (>8m), it is crucial to increase the font size to accommodate the back rows.
- 1080p vs. 4K Pixel Differences: At 4K resolution, the number of pixels needed for the same physical font size is about double that for 1080p (because pixels are denser). The values in the “Corresponding Pixels (4K)” column are approximately double those in the “Corresponding Pixels (1080p)” column. This reminds us: when creating presentations, you should adjust the pixel value of the font size based on the display resolution. On high-resolution screens, if you use the same pixel size settings from the 1080p era, the physical size of the text will become smaller. For instance, a 30px font on a 1080p screen, if still set to 30px on a 4K screen, will have only about half its original physical height, roughly 15mm, corresponding to half the visual angle, making it difficult to view from a distance. Therefore, on large screens with high resolutions like 4K, presentations should use appropriately larger pixel font sizes or utilize scaling features to ensure the actual physical size of the text does not shrink.
- Comfortable Reading vs. Minimum Readable: The “Minimum Height” column corresponding to a 15 arc minute visual angle can be seen as the baseline for barely readable text, while the “Recommended Height” for 20 arc minutes represents a much more relaxed reading experience. To accommodate students with average or poor eyesight, aim to use font sizes as close to the recommended height as possible. Especially for body text, it is recommended to set it according to the recommended value; titles and other emphasized information can even exceed the recommended values in the table (approaching 25 arc minutes or more) to be clearly prominent from anywhere in the classroom.
- It should be noted that the data above is based on a large screen projection of approximately 100 inches. If the actual screen size is smaller, for example, using only a 70–80 inch display device, the physical size of the text will be smaller with the same pixel settings, making it more difficult to read from a distance. In this situation, on one hand, you should try to increase the font size as much as possible, and on the other hand, be aware that the screen size may already be insufficient to cover the reading needs of the entire classroom. The “4/6/8” principle proposed by InfoComm provides guidance on this: detailed text content can only be seen clearly when the audience distance does not exceed 4 times the screen height. In other words, if the back row distance far exceeds 4 times the screen height (e.g., the back row is 10 meters away, but the screen is only 1 meter high), then no matter how much you increase the font size, it may not be possible for the back row to read the entire block of text comfortably. This highlights that when conditions permit, you should choose the largest possible projected image or arrange seating reasonably to ensure viewing distances are relatively moderate.
In summary, when designing presentations in a typical classroom, the following values can be referenced: ordinary body text height should reach at least 30–40px (corresponding to about 3–4 cm high on a 1080p screen, and about 6–8 cm on a 4K screen), and important titles should be 50px or more (on 1080p, same as below, about 5 cm or more), to ensure clear readability from 8 meters away. For greater distances, the font size needs to be further enlarged. Next, we will discuss specific font selection and layout design to complement the above size requirements and achieve the best effect.
Font Type and Layout Design Suggestions
Beyond font size itself, the font style (typeface) and layout also affect long-distance readability. Here are some practical suggestions for classroom large screen presentations:
- Choose Clear Sans-serif Fonts: In a Chinese context, common sans-serif fonts (like Microsoft YaHei, SimHei, etc.) are generally easier to distinguish on a screen than serif fonts like Songti or FangSong. Serifs (decorative strokes at the ends of characters) can blur into noise at a distance and low resolution, interfering with recognition. Sans-serif fonts have simpler strokes and more uniform thickness, making them more suitable for projected displays. Specifically, the thin horizontal and thick vertical strokes of Chinese Songti can cause thin strokes to disappear under projection blur or lighting effects, making it unsuitable for important information viewed from a distance. Conversely, fonts with thicker lines like SimHei remain clear with full characters from afar. For English and numbers, using sans-serif fonts like Arial or Helvetica is also recommended to ensure consistent style and balanced clarity across different language characters on the layout.
- Avoid Overly Thin and Fancy Fonts: Even with sans-serif fonts, pay attention to font weight. Absolutely avoid using ultra-thin (Font Thin/Light) weights, as thin strokes are almost invisible when projected. Fonts used for classroom screens should at least use Regular or heavier weights. Body text can use Regular/Medium, and titles can use Bold to increase stroke contrast. Decorative fonts like script or fancy typefaces are also not recommended, as their special style strokes are harder to recognize at a distance, severely reducing reading speed.
- Reasonable Line Spacing and Paragraph Layout: Paragraphs should not be too compact on slides. Maintaining ample line spacing helps viewers at a distance distinguish each line of text and avoid skipping lines. Body text line spacing can typically be set to 1.2–1.5 times the font height, adjusted appropriately based on the projection effect. Paragraphs should not be too long; try to use concise points or bulleted lists, limiting the number of words per line to a reasonable count. This aligns with the principle of concise information on slides and avoids the issue of projected text being too small and dense. Recall your own experience standing at the back of a classroom trying to read a board or screen: sparse, clearly paragraphed content is easier to scan and grasp, while dense, long blocks of text can be daunting.
- Emphasize Simple Layout: The layout of presentations should serve the goal of clearly conveying information. Backgrounds should be clean and uncluttered, avoiding complex or busy background images or watermarks that interfere with foreground content. If a background image must be used, consider overlaying a semi-transparent mask to improve contrast, or ensure the text area has a solid color block underneath. In terms of color palette, try not to exceed 2-3 main colors. Text color should ideally be consistent throughout (usually dark), and important content can be highlighted by bolding, increasing size, or changing color, but be cautious with using too many colors to avoid visual fatigue.
- Text in Graphics and Readability: Many presentations include images and charts, and it is crucial to ensure that the text annotations within them are clearly visible. For example, text labels on chart axes or data annotations should be designed with a font size large enough according to the distance principles mentioned earlier. If you insert an image containing small text (like a screenshot), you need to confirm that this text remains readable when placed on the slide and projected; if necessary, you might need to reformat or transcribe the text from the image into native slide text to improve clarity. In short, any text appearing on the screen (whether body, title, or labels, annotations) should adhere to the principle of “never too small.” After completing the design, it is recommended to stand at the back of the classroom yourself and simulate viewing, checking if every text element is clear. You can also ask colleagues or students for feedback on the viewing experience from different positions. Continuously adjusting based on feedback is an effective way to optimize presentation readability.
- Consider Projection Effect and Ambient Light: The brightness of the projection equipment and the classroom’s ambient light also affect text clarity. If ambient light is strong or the projector brightness is moderate, text contrast needs to be higher and colors as pure as possible to reduce glare and reflection. Furthermore, try to avoid large blocks of text in pure white or overly bright colors, as high projection brightness can cause white to produce a halo effect that affects edge clarity. Slightly off-white (e.g., RGB 240,240,240) can be used to lessen glare without significantly impacting contrast. Regularly calibrate the projector focus to ensure text edges are sharp; a blurry projection will damage the reading experience regardless of font size.
Conclusion and Practical Recommendations
In teaching presentation design, ensuring clear visibility for the students in the back row is the key criterion for determining appropriate font size. Combining the theoretical basis and standards discussed above, we offer the following practical conclusions:
- Body Text Font: It is recommended to use a text height of at least approximately 30px or 3 cm as the lower limit for body content. If the classroom is large (back row distance is 8 meters or more), the body text size should be increased to 40–50px (4–5 cm) or even higher. This typically corresponds to text sizes above 24pt in PPT/Word (when displayed at 100% screen scale). In other words, if an A4 page is displayed full screen, its 12pt small text is far from sufficient and needs to be enlarged by more than double. It is crucial to avoid having any important text that, when projected, is smaller than this size.
- Titles and Emphasized Content: Titles, section headings, and keywords that need emphasis should have a font size significantly larger than body text. Recommended size is no less than 50px (approximately 5 cm), and in large classrooms, it can reach 60–70px or more. This can be understood as equivalent to text sizes above 36–48pt in PPT. Titles should not only be “large” but can also be appropriately bolded or use eye-catching colors to ensure visibility from a distance.
- High Contrast Color Scheme: Ensure sufficient contrast between text color and background. Common schemes like white text on a black background, black text on a white background, or white text on a dark blue background can provide contrast ratios of 7:1 or higher. Avoid placing text directly on photos or patterned backgrounds unless the background has been dimmed and the text has added strokes/shadows to improve contrast. At all times, prioritize text legibility over visual embellishment.
- Test and Adjust: Before actual lecturing, stand at the back of the classroom yourself and view the projected result. Check all text, including headers, footers, and chart text, for clarity. If you find that some content requires effort to read, the font should be enlarged further or the color changed. You can ask colleagues or students for feedback on the viewing experience from different positions. Continuously adjusting based on feedback is an effective way to optimize presentation readability.
In conclusion, the core of font design in a classroom setting is: follow scientific visual angle size requirements, combine with appropriate font selection and layout, to enable every student to easily access screen information. This principle reflects a student-centered teaching philosophy and aligns with the spirit of accessibility design. When teachers meticulously design easily readable presentations, students in the back row are no longer hindered by poor visibility, and the overall classroom focus and engagement will significantly improve. We hope that the theoretical basis and practical advice provided in this guide will help you create excellent presentations that are “clear even from the back row” in your daily teaching, creating a better learning experience for every student.
